Introduction
The requirements for this project were to create a prototype for a user-friendly AI chatbot that users can use to communicate their symptoms and get an assessment report. The app would help patients find relevant healthcare information and schedule appointments with healthcare professionals.
Design Process
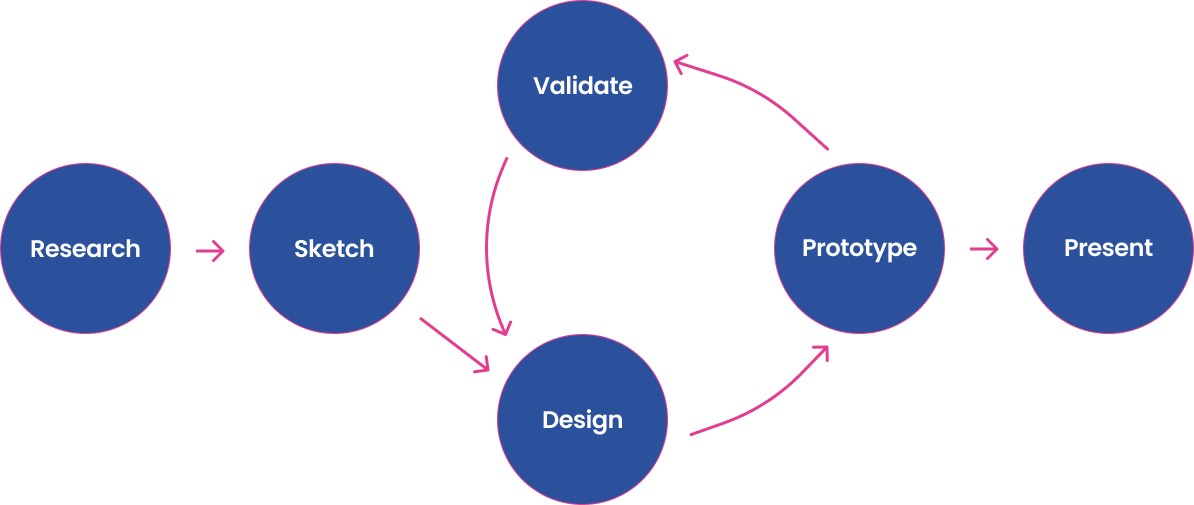
Our design process started with ideation and sketching, followed by wireframing and prototyping. We iteratively refined the designs based on feedback from user testing and stakeholder input.
Our design process started with ideation and sketching, followed by wireframing and prototyping. We iteratively refined the designs based on feedback from user testing and stakeholder input.
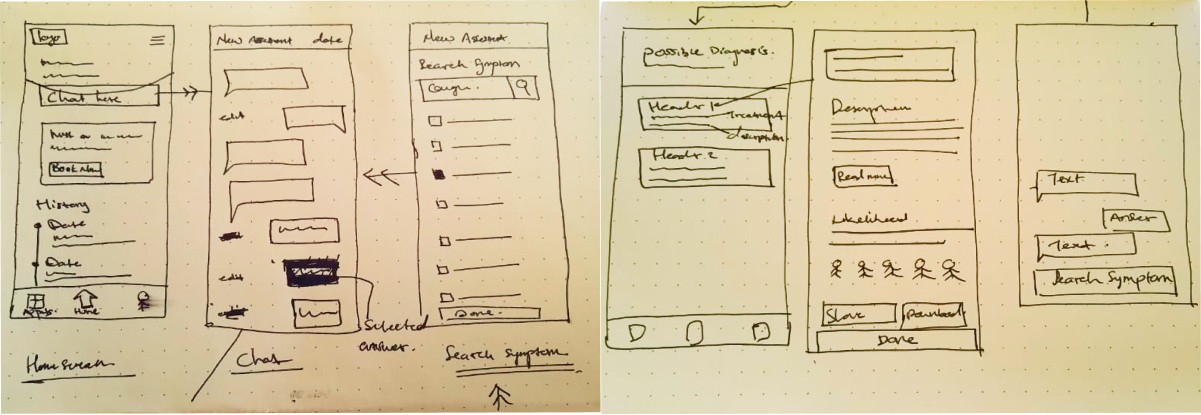
Sketches
Before designing the wireframes, it was important to sketch and ensure I captured the required features and functionalities I found out during the research phase.
The Research
The main challenge was to figure out what was most important for the users to incorporate into the design. After doing some research on similar apps that have been developed to understand the current customer journey, and note where there were gaps or opportunities for improvement, a list of potentially required features and functionality were listed down.
Chat
Possible diagnosis
Assessment reports
Assessment history
Share Report
Download report
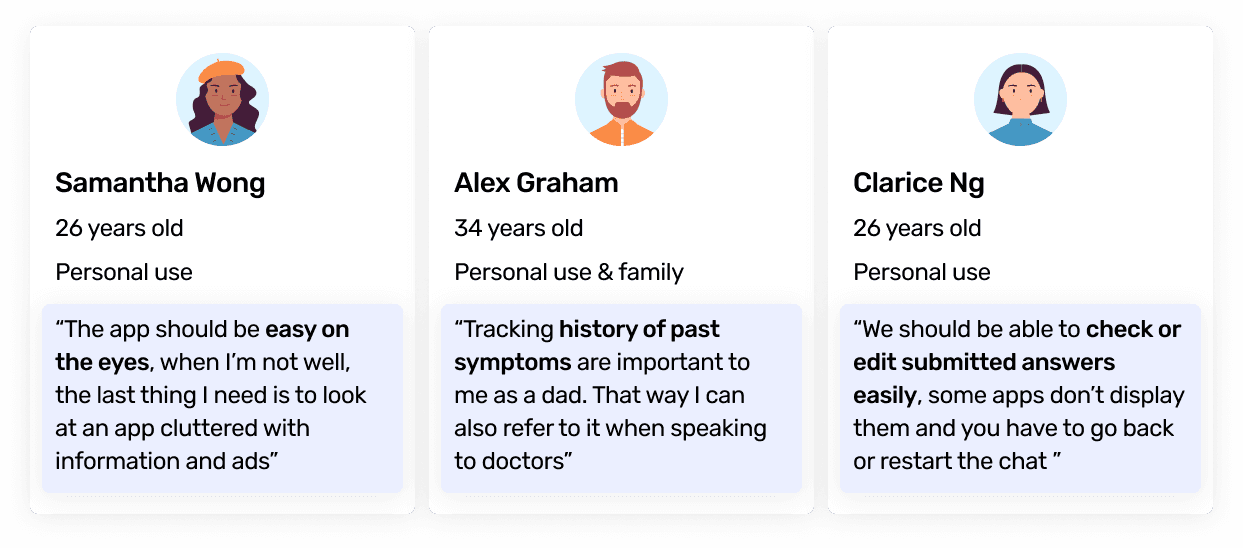
Then, I had colleagues confirm these by using those apps and also asked them to provide me with some other pointers on how to improve the user experience in those apps. Some of the feedback I received is displayed below in the user persona form.
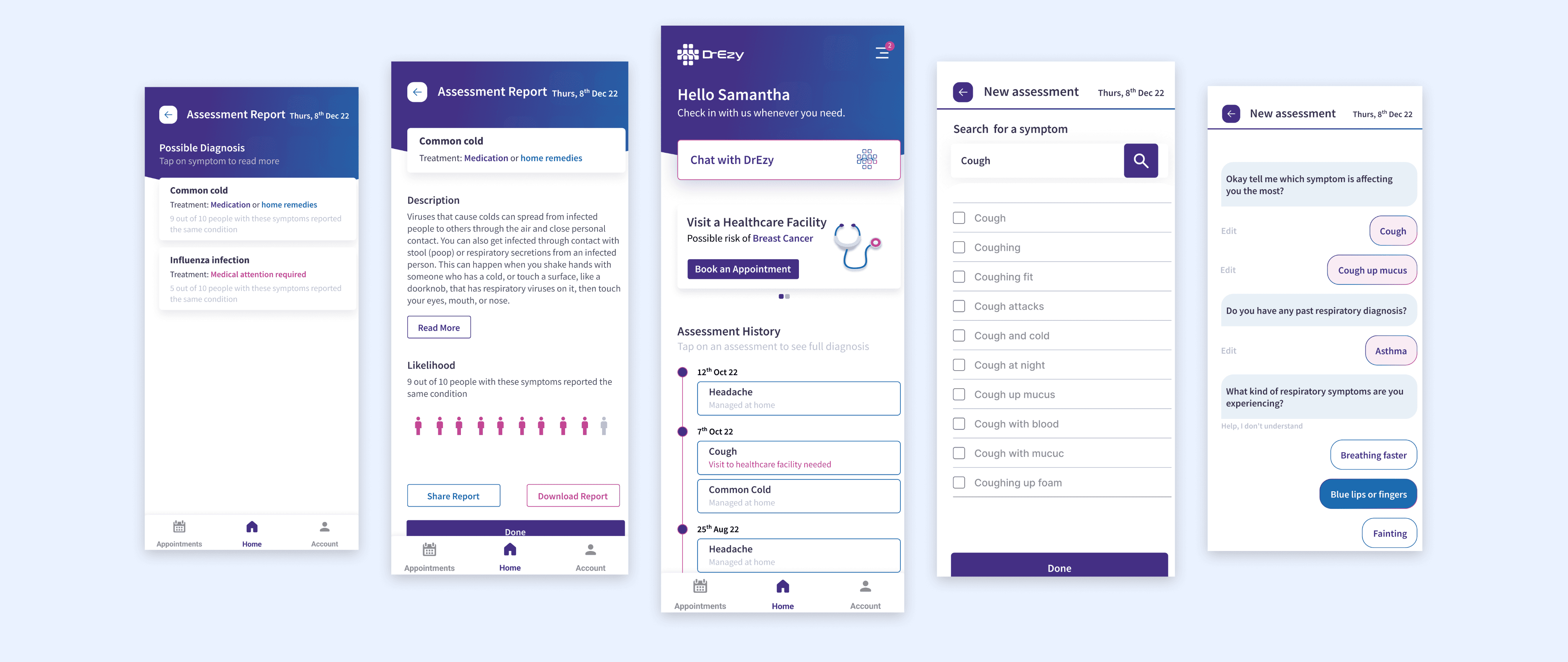
The Solution
The healthcare AI chatbot prototype received positive feedback from user testing done by my fellow collogues and healthcare professionals. The chatbot has the potential to handle a large volume of queries and free up healthcare professionals' time by automating routine tasks.
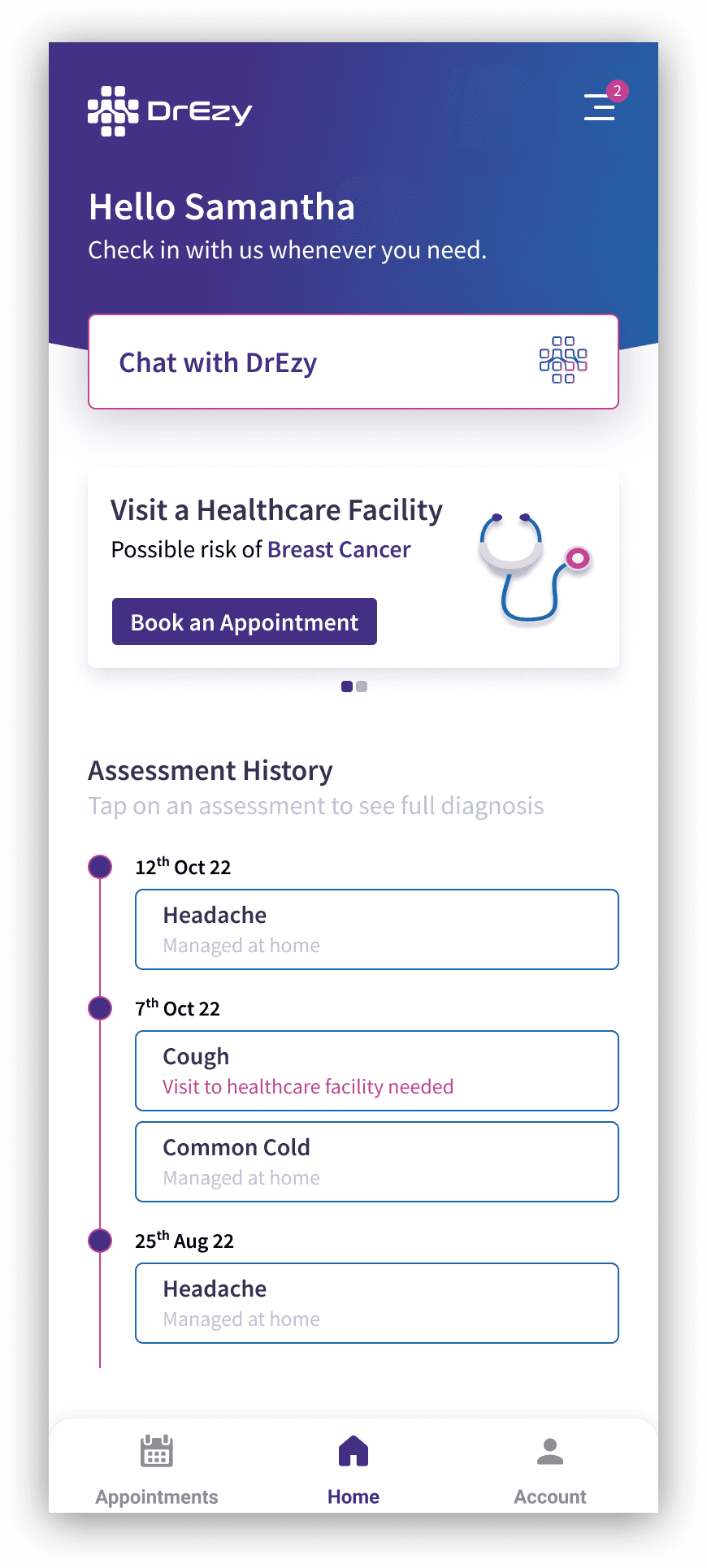
Home
The home screen was kept very simple with only three main parts;
1
A large button to intitate the chat with DrEzy.
This button was kept large and on the top as it was the main feature and would be used most frequently.
2
A slider that prompts users to book appointments if the have possible medical conditions or risks.
This slider is serves as an important reminder and prompts the user to consult a doctor for more clarification. The size of the banner was decided based on the contents and its position was kept in the center as it didn’t need as much space when compared to the assessment history section.
3
An assessment history section
This required the most space as it would be scrollable and depending on its user, it could be very long so placing it at the bottom made most sense as it could the be scrolled downwards.
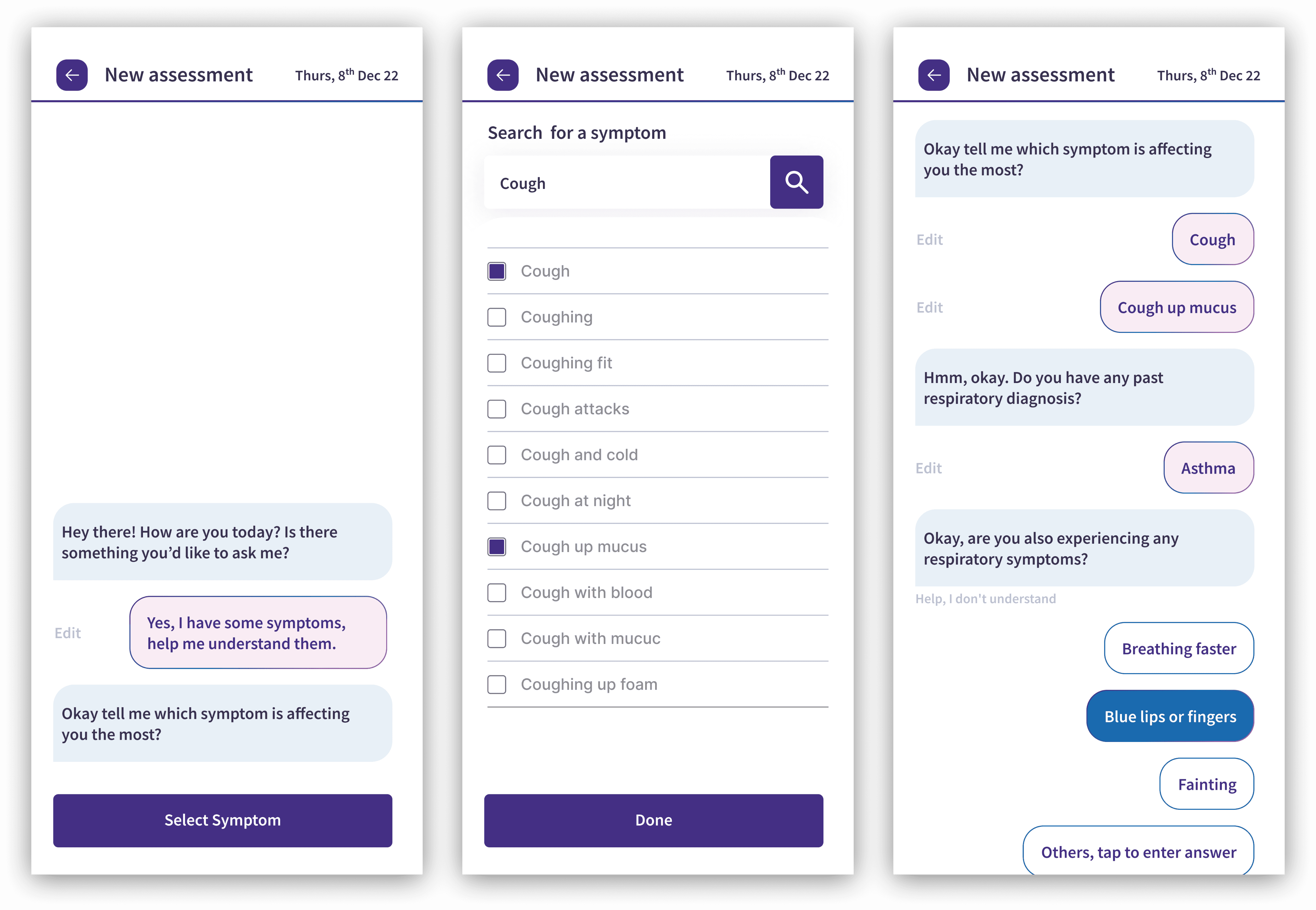
Chat
The chatbot interface consists of a chat window where users can type in their queries and receive responses in real-time. I included buttons and prompts to guide users through the chatbot flow
1
A conversational tone
A conversational tone was used in the chatbot responses to make the interaction feel more natural and personalized.
2
Buttons with predefined answers, and more.
Here, I used buttons with predefined answers to make it easier for users to select chat. However, in the case, the answer is not already available, the user can choose to enter an answer by typing it in themselves.
3
“Help, I don’t understand” or Edit
The phrase “Help, I don’t understand” is below every last question asked. This will open a pop-up to explain more details about the question asked. Edit is beside every answer to allow the user to edit the answers entered. These features made the chat more user-friendly.
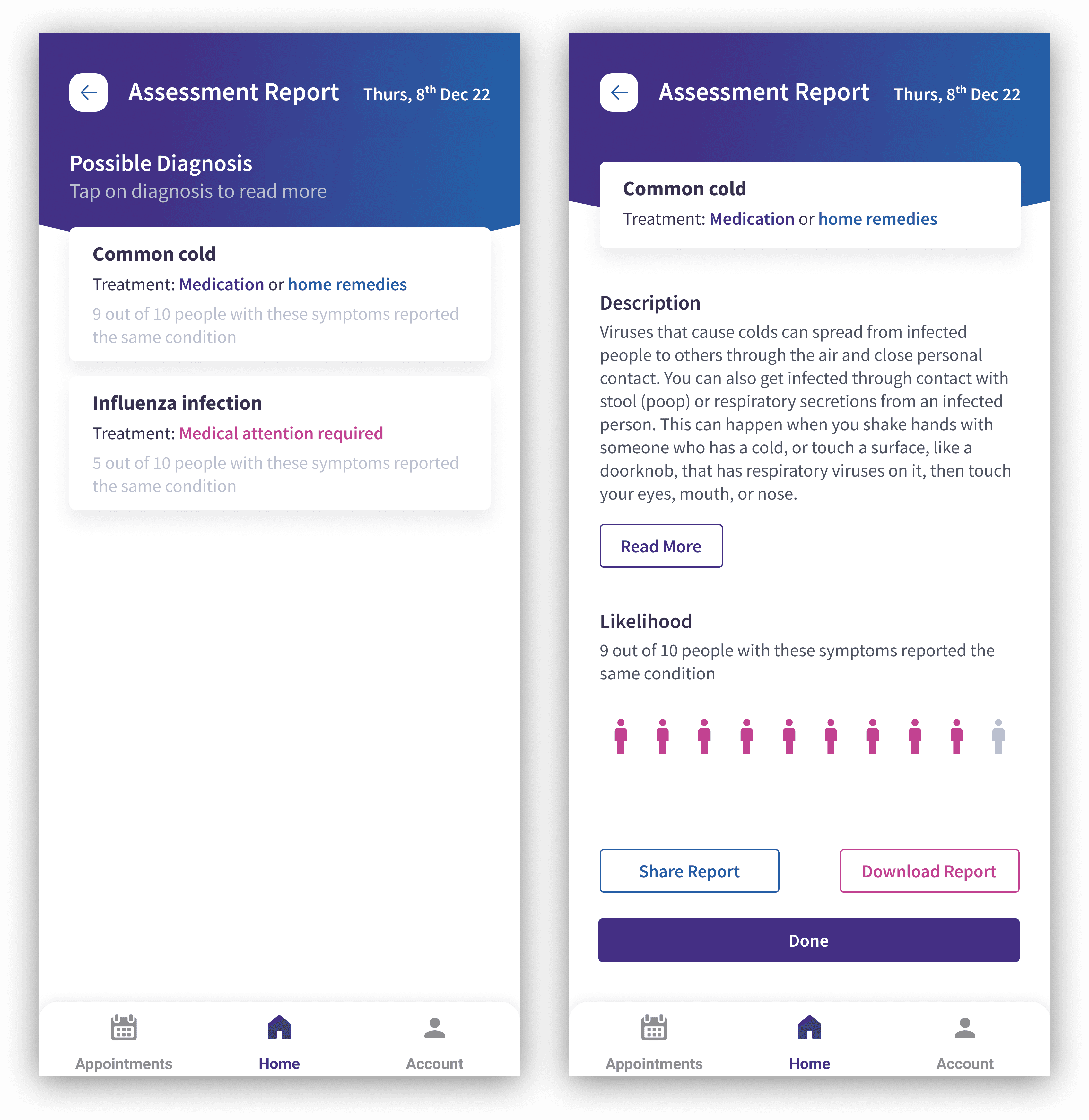
Assessment Report
An assessment report provides the user with possible diagnosis and only serves as a guide.
1
Possible Diagnosis
A list of possible diagnoses is displayed based on all the information gathered from the chat.
2
Description, Likelihood and Treatment
Tapping on any of the possible diagnoses opens another screen that describes the diagnosis with relevant information including treatment and likelihood.
3
Download and Share
I included two buttons on the bottom of the report so users can choose to download the report as a pdf or share it with their doctor via email or other messaging apps.